「Googleカスタム検索」は以下のサイトから登録します。登録にはGoogleのアカウントが必要になります。 Googleカスタム検索のURL: https://cse.google.co.jp/cse/all
「Googleカスタム検索」の登録方法
- 新規で登録する場合は、「Add」をクリックします。
- 「検索するサイト」「言語」「検索エンジンの名前」を登録し「作成」をクリック。
注意事項:サイトのURLを入力するとき、ドメイン部分を「.com」で登録する必要があります。Bloggerのサイトから自分の「ブログを見る」をクリックするとURLが「.jp」となっていますが、このURLをコピペして登録すると、検索結果が上手く反映されないので注意しましょう。 - 「コードを取得」をクリックし、「検索ボックス」のコードをコピーします。
- 次に検索ボックスの表示用のガジェットを作成します。
Bloggerの「レイアウト」→「ガジェットを追加」→「HTML/JavaScript」を選択。 - 「コンテンツ」にコードを貼り付けます。これでサイト内に検索ボックスが表示されるようになります。






デフォルトの設定では検索結果がオーバーレイ表示になります。
Bloggerでサイト内に検索結果を表示する方法
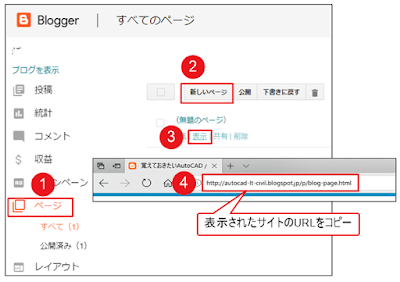
- まずは、Blogger側で検索結果が表示されるページを作成します。 Bloggerの「ページ」→「新しいページ」を作成し、何も記入しないまま「公開」クリックします。すると(無題のページ)ができるので[表示]をクリックします。 何の記事も書かれていないページが表示されるのでこのページのURLをコピーします。
- Googleカスタム検索の設定画面で「デザイン」をクリックし「2ページ」を選択し[保存してコードを取得]をクリックします。
- ここで検索結果が表示されるURLを登録します。 「検索ボックスコードの取得」へ切り替わるので「検索結果の詳細」をクリックし先ほどコピーしたURLを貼り付けて[保存]をクリックします。
-
コードの取得画面に戻るので表示されているコードをコピーして
Blogger管理画面から検索ボックスの表示用に作成した「HTML/JavaSccript」ガジェットにコードを貼り付けます。 - 再度「Googleカスタム検索」のコード取得画面に戻って、「次へ:検索結果コードの取得」をクリックします。 コードが表示されるので、このコードをコピーします。 1. で作成した「ページ」(無題のページ)にコードを貼り付けて完了です。

![デザインを設定 Googleカスタム検索の設定画面「デザイン」→「2ページ」→[保存してコードを取得]](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEitm64AxRMFKD_jG44yE6fc4ijaJeWzH0RF45eJ0M1WfU9gn9sAQl8yc6Qa2WqdYOUB8Y6IyKdsM-0tnjlLFD0G5HFeV-w5vBPmG9fbeEFpIwCnEDY2SR2GjVsWDTKH1iArme-eH8NOfss/s400/1803307.PNG)
![索結果が表示されるURLを登録 「検索結果の詳細」→「URLを貼り付け」→[保存]をクリック](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEg1Ta9-QhMOG0xUW__TCph3HRH7Bw6CbeCq1acgxPlt05Q1qJEWlMV7INu3jG63b1MAnnrGWlpGZamy3bvcqx2k56NLgasq4MqGnOCsFw50yfOJqzjJQ2Ew3rOzryAa9UYTxmkw34sjKZ0/s1600/18033011.PNG)








